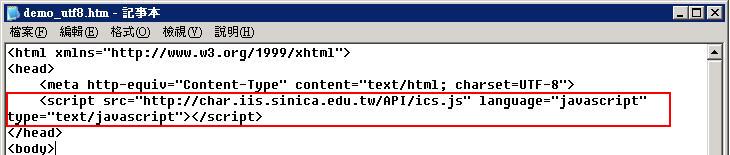
1.將含有構字式表示法的網頁,加入以下程式碼於<head></head>之間,下面兩種方式請擇一:
(1) 使用ics.js:當找不到跟構字式相同的字形時,會回傳有相同部件但結構不同的字形圖片,如果沒有相同部件的字將回傳自動組字的字形圖片。
<script type="text/javascript" src="https://char.iis.sinica.edu.tw/API/ics.js" integrity="sha384-GFzbQ9RxEk/VRoB6NvowdeuEkrkq4rRlqXi8AO1wfMO6P70bovkAxyh23z/dlN6C" crossorigin="anonymous"></script>
(2) 使用ics2.js:當找不到跟構字式相同的字形時,直接回傳自動組字的字形圖片。
<script type="text/javascript" src="https://char.iis.sinica.edu.tw/API/ics2.js" integrity="sha384-n2MGinSM3IyeQFj4y5iNqvMihXEXerxuE6gXyf6x1SMEnWEGjUAozabaKJH2L/WM" crossorigin="anonymous"></script>

(1) 此函式主要提供使用者轉換整個頁面的構字式。
(2) 顏色:可用英文顏色的單字設定,例如:'red', 'blue',...等。亦可使用HTML語法 - #RRGGBB,其中R、G、B各為16進位數字,如:#1BA032。
(3) 大小:使用者可自行設定字型大小,預設為12。
(4) '左括號', '右括號':
‧提供使用者沒有使用構字符號的缺字轉換方式。
‧使用者可將欲呈現的缺字包在括號內,不用加構字符號。
例如:
processPage('red','12','[',']','Mingliu')
結果:[火宣]→
‧可以自己選擇其他種類的括號。
(5) 字體:使用者有Mingliu(細明體)和DFKai-sb(標楷體)兩種選擇,若使用者沒有輸入則預設為細明體。
(6) 程式碼使用如下:
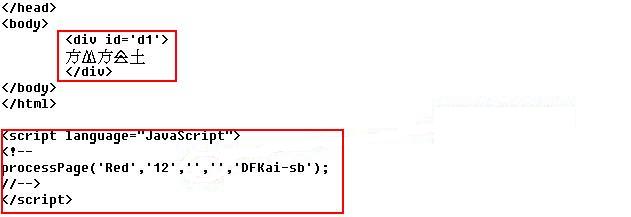
一般使用方式:
<SCRIPT LANGUAGE="JavaScript">
<!--
processPage('Red','12','','','DFKai-sb');
//-->
</SCRIPT>
範例1,一般使用方式:

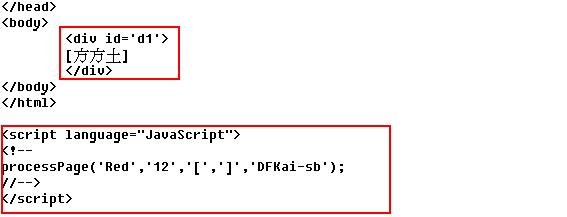
使用左右括號:
<SCRIPT LANGUAGE="JavaScript">
<!--
processPage('Red','12','[',']','DFKai-sb');
//-->
</SCRIPT>
範例2,有使用左右括號:

(1) 此方法是轉換指定區塊的構字式。
(2) 指定區塊:<div>、<span>的html的區塊語法,可讓使用者指定想要改變的區塊Id。
(3) 其他參數設定請參考processPage函式。
(4) 程式碼使用如下: d1 為指定區塊, red 為此缺字字形顏色, 12 為字形大小, DFKai-sb 為標楷體。
<SCRIPT LANGUAGE="JavaScript">
<!--
processObject(document.getElementById('d1'),'Blue','12','','','DFKai-sb');
//-->
</SCRIPT>

(1) 此方法是轉換String的構字式。
(2) Srting為使用者欲轉成缺字的字串,將其放在方法的第一個參數位置。
(3) 其他的參數設定與processPage函式相同。
(4) 程式碼使用如下:
<BODY>
<DIV id='d2'>
<input type="button" id="btn" value="click" onclick="changeword()">
</DIV>
</BODY>
<SCRIPT LANGUAGE="JavaScript">
<!--
function changeword(){
var str1 = "
 允兒鐘";
允兒鐘";
var str2 = processText(str1,'red','12','[',']','DFKai-sb');
document.getElementById("d2").innerHTML = str2;
}
//-->
</SCRIPT>
3.開啟網頁瀏覽此頁,待Java Script載入完成後,即可於網頁中顯示缺字字形。